Html In Visual Studio Code
An extension to preview HTML files while editing them in VSCode. The extension can be activated in two ways. Toggle Preview - ctrl+shift+v or cmd+shift+v; Open Preview to the Side - ctrl+k v or cmd+k v. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
Visual Studio Code HTML SnippetsDISABLING THIS EXTENSION AS IT CURRENTLY CONFLICTS WTH EXISTING VS CODE HTML EXTENSIONThis extension adds rich language support for the HTML Markup to VS Code, including:
Update 5
Update 4
Update 3
Update 2
Update 1
Todo
Type part of a snippet, press enter, and the snippet unfolds. Snippets named as the tag without braces
How to enable the snippets on a file other than html?
Please Read this answer.Make extension work in languages other than HTML How can I report an issue?The easiest way is to start a git issue, I will attempt to answer ASAP else I hope someone else will answer. If you find any issue or have a suggestion please tweet me on @m_abusaid
LicenseMIT License, refer to license file. ** Enjoy!** |
Hey, it’s Zell. Welcome back to Part 2 of the VS code setup series.
If you haven’t watched the 1st part yet, I suggest you go watch it first, because everything we’re going to do today follows from there. Everything follows from there.
Start Html In Visual Studio Code
What we’re going to do in this video is to setup VS code to write HTML, CSS and JavaScript properly. Let’s work on HTML first.
Format On Save

The first I like to do is add editor.formatOnSave to your settings file. With this option turned on, VS Code will format or (beautify) your code when you save the file. It’s very very useful for maintaining good quality code.
HTML Settings
VS Code has a weird way of splitting lines by the number of characters. If you have a long paragraph of text in your HTML and if you hit save, you may notice that long paragraph gets split into two lines of code. It’s pretty weird because you want to use HTML tags to split them properly.
What I’ll do is set the wrapLineLength property to 0. This prevents VS Code from acting in the weird manner. While I’m at the HTTML part, I also set suggestions for angular1 and ionic to false since I don’t use them.
That’s it for the settings file.

Run Html In Visual Studio Code
HTML Extensions
VS Code has pretty code HTML Extensions. I use the following extensions:
- Auto close tag
- Auto rename tag
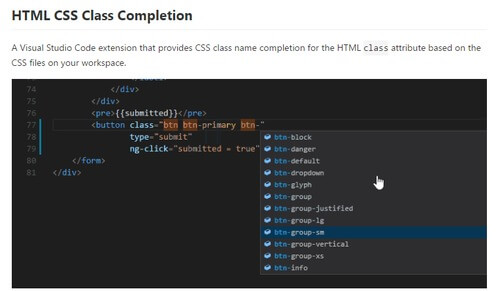
- intellisense for CSS Names
Auto close tag helps you close HTML tags automatically. You can write lesser keystrokes, which is always a win.
Auto rename tag helps you rename the closing tag when you change the opening tag. This is a lifesaver because I always forget to rename the closing tag whenever I change an opening tag.
Intellisense for classnames gives you auto class completions, which when you’re writing classes. It doesn’t always work, but when it works, it’s useful. I have no idea why it works or why it doesn’t sometime. This is a bonus for me.
That’s it for HTML. Let’s move on to CSS.
CSS

For CSS, I install the following extensions.
- Sass
- Prettier
- Stylelint
- CSS Peek
Sass gives you syntax highlighting for Sass files (both .sass and .scss). I use Sass whenever I write CSS, so this is a no-brainer.
Prettier is the best CSS formatter I’ve seen to date. When you install prettier, you can hit save and your CSS or Sass files will be formatted properly. You can even add stylelint integrations which is useful if you’re more advanced on the config part of things.
Stylelint is a CSS Linter. A Linter is a tool that checks your file for consistent formatting. It also tells you when there is an error, so you don’t make silly typo mistakes.
CSS Peek gives you the ability to search for CSS Selectors in a file. It helps when you have a long CSS file.
Settings-wise, I set prettier.stylelintIntegration and and stylelint.enable to true. That’s all. If you don’t use stylelint, there’s nothing for you to configure.
JavaScript
For JavaScript, I install the following extensions.
- JavaScript standard style
- JavaScript standardjs styled snippets
- Sublime Babel
- npm intellisense
JavaScript standard style
JavaScript Standard Style is a linter that follows the JavaScript standard format. It’s a popular format made by a guy called @feross. It contains a linter plus a formatter. But making the formatter work is kinda tricky.
To make the formatter work with VSCode, you need disable the default formatter built into VS Code. To do so, you set javascript.validate.enable to false.
To make JavaScript Standard Style work with Prettier, you also need to disable the default formatter built into VSCode. You can do by adding “javascript” to prettier.disableLanguages. I also add javascriptreact and json to the array of disabled languages.
Then, you’ll need to turn on JavaScript Standard Style’s formatter with standard.autoFixOnSave and standard.validate.
JavaScript standardjs styled snippets gives you some snippets that can help you increase your coding speed. For example, you if type cl followed by tab, you’ll get console.log. You can find a list of snippet extension keywords in the snippet itself.
Sublime Babel gives you better syntax highlighting for JavaScript files when you use newer JavaScript syntax through Babel. That is pretty self explanatory so I’m not going to say anymore.
npm intellisense is good when you use npm modules in your code. It helps you autocomplete node modules, which is awesome.
Wrapping up
This is how I configure VS Code for HTML, CSS and JavaScript.
I hope this video has been helpful for you. In the next video, I show you some useful extensions I use to improve the overall VS Code experience.

Html In Visual Studio Code
If you enjoyed this article, please tell a friend about it! Share it on Twitter. If you spot a typo, I’d appreciate if you can correct it on GitHub. Thank you!
